
FC2ブログも「関連記事リストにアイキャッチ画像が表示」できるようになりましたね!
関連記事リストは、わたしが運営しているFC2ブログでも表示させているのですが、デフォルトの表示場所では、記事終了直後に表示するようになってたり、縦1列で関連記事リストが表示されてしまうので、縦長にどうしてもなってしまいます。
この表示がイヤなので、今回は、アイキャッチ画像付き関連記事リストを2列にして任意の場所に表示できるようにしてみました。
FC2ブログの関連記事を2列にしてアイキャッチ画像を表示する方法
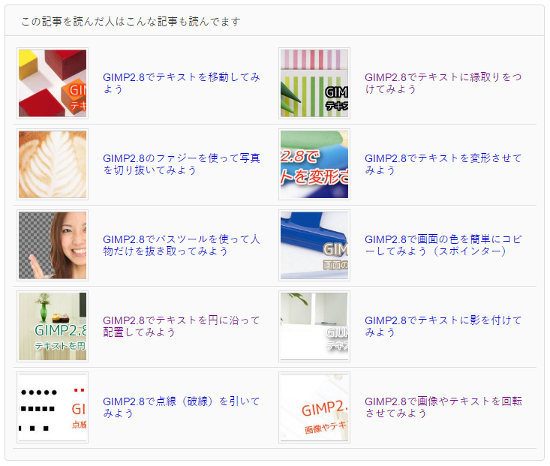
FC2ブログでのデフォルトの場合、関連記事リストは以下のように表示します。
今までとは違い、アイキャッチ画像が付くことで、見た目も良くなったんですが、関連記事リストが、左に寄って縦1列で、ずらずらと長くなって右が空いてるので、レイアウト的には横2列にしたい感じです。あと、記事文章終了後、記事下に固定表示されてしまうので、指定の場所に表示したいですね。

関連記事リストにアイキャッチ画像を表示する設定
まず、関連記事リストにアイキャッチ画像を表示するように設定をしておかないと、いつまで経っても表示されないので、設定を済ませておきましょう。
管理画面からアイキャッチ画像の設定
FC2ブログの「管理画面」から、
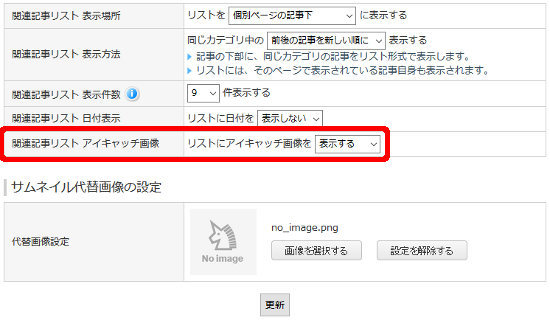
「設定」「環境設定」「ブログの設定」「記事の設定」に進み、「関連記事リスト アイキャッチ画像」をリストにアイキャッチ画像を「表示する」に設定し、「更新」をクリックします。

これで、個別の記事下に関連記事リストにアイキャッチ画像を表示できるようになりました。
今回は、任意の場所に関連記事リストを表示したいので、次の設定を進めていきます。
関連記事リストを指定の場所に設定する方法
アイキャッチ画像付き関連記事リストをあなたの表示したい場所に設定するには、先ほど、「関連記事リスト アイキャッチ画像」をリストにアイキャッチ画像を「表示する」に設定した画面にいきます。
管理画面から表示場所を設定
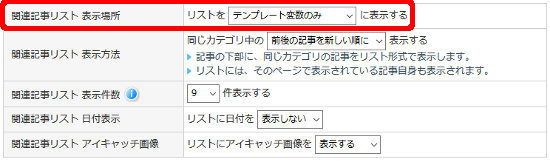
「設定」「環境設定」「ブログの設定」「記事の設定」から、「関連記事リスト表示場所」リストを「テンプレート変数のみ」に表示するに変更して「更新」します。

アイキャッチ画像の変数を編集
今回、追加された関連記事リストのアイキャッチ画像の変数は「<%topentry_relate_thumbnail>」です。
「<%topentry_relate_thumbnail>」を「<!–relate_list–> ~ <!–/relate_list–>」内で使うようです。
でも、「<!–relate_list–> ~ <!–/relate_list–>」内で「<%topentry_relate_thumbnail>」使ってもアイキャッチ画像のURLが表示されるだけです。
これをアイキャッチ画像で表示するには、「<img src=”<%topentry_relate_thumbnail>”>」にします。
任意の場所に表示するようにHTMLを編集
FC2ブログの関連記事リストをあなたの好きな場所に設置するには、
HTML内の「<!–topentry–>~<!–/topentry–>」なら、どこでもかまいません。
アイキャッチ画像の変数が入った以下のコードを、
「<!–topentry–>~<!–/topentry–>」内に追加してみます。
「<!–topentry–>~<!–/topentry–>」で囲まれたHTMLのところは、エントリー記事が表示する部分。
FC2ブログでの上記ソースの表示結果はというと…
アイキャッチ画像が表示されるようになりましたが、リストマークの黒丸点が表示して、画像が144(px) × 144(px)でやけに大きくなって、記事タイトルの位置が画像の右下になってしまいました。

これをCSS(スタイルシート)で調整してみます。
アイキャッチ画像付き関連記事リストをHTML&CSSで調整
したいことは、リストマークの黒丸点を消して、アイキャッチ画像を90(px)✕90(px)にして、タイトルの位置を画像横の中央にもっていき、2列に変更してみます。
イメージ

リストマークの黒丸点を消して、アイキャッチ画像を90(px)✕90(px)にすることは、そんなに難しくないんですが、リストを横2列にしてリストタグの中で、画像の横のテキストを中央揃えにするのに手こずってしまいました。
display:inline-block; vertical-align:middle;を使い、画像とテキストを2つのdivで囲んでみましたが、うまくいかなかったので、flex-boxを使ってなんんとか思い通りに表示することができました。
最終的に作ってみたソースがこちら
HTML
CSS
/*アイキャッチ画像付関連記事 */
#fc2relate_entry_thumbnail_area {
margin: 25px 0px 0px 0px !important;
padding: 15px 0px 5px 0px !important;
border: 1px #dddddd solid !important; /* 枠線の色 */
background: #fafafa !important; /* リスト背景色 */
-webkit-border-radius: 4px; -moz-border-radius: 4px; -o-border-radius: 4px; border-radius: 4px;
}
#fc2relate_entry_thumbnail_area .relate_dt {
margin: 0 !important;
padding: 0px 20px 10px 20px !important;
border: 0 none !important;
border-bottom:1px solid #dddddd !important;/* 下線の色 */
box-shadow: 0 1px 0 rgba(255,255,255,1) !important;
line-height: 1.1 !important;
background: none !important;
}
#fc2relate_entry_thumbnail_area .relate_dd {
margin-left:0px;
overflow: hidden;
}
#fc2relate_entry_thumbnail_area .relate_dd .relate_ul {
margin: 10px !important;
padding: 0 !important;
overflow: hidden;
}
#fc2relate_entry_thumbnail_area .relate_dd .relate_ul li {
width: 50%;/* 2列は50% 3列は33.3% */
height: 107px;
float: left;
list-style: none;
border-bottom:1px solid #dddddd;/* 下線の色 */
box-shadow: 0 1px 0 rgba(255,255,255,1) !important;
}
#fc2relate_entry_thumbnail_area .relate_entry_thumbnail_image img {
padding: 2px !important;
margin: 5px !important;
width: 90px !important;/* 画像の大きさ */
height: 90px !important;/* 画像の大きさ */
border: 1px #dddddd solid !important;/* 画像の枠線 */
}
.thumbnail_wrapper {
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-justify-content: flex-start;
justify-content: flex-start;
-webkit-align-items: flex-start;
align-items: center;
}
.thumbnail_wrapper> *{
flex:1 1 auto;
}
.relate_entry_String {
word-break: break-all;
line-height: 1.2em;
padding:1em;
}
#fc2relate_entry_thumbnail_area .relate_li a{
text-decoration: none !important;/* テキスト下線なし */
}
#fc2relate_entry_thumbnail_area .relate_li a:hover{
text-decoration: underline !important;/* マウスホバーでテキスト下線あり */
}
CSS(スタイルシート)の各プロパティ:の値に「!important;」を使っています。
「!important;」を記述すると、通常の優先順位に関係無くスタイルが優先されます。
今回、関連記事リスト内に現在開いている記事・日付を表示しないようにしているのと、リストに背景色・枠線、アイキャッチ(サムネイル)画像に枠線をつけています。
関連記事の表示結果
変更後の表示結果は、関連記事リストにアイキャッチ画像が表示されるようになり、記事タイトルも中央に揃えることができました。

今回のカスタマイズでは、記事の中に画像がない場合や記事の設定でアイキャッチ画像を設定していない場合は、以下のように何も表示されず抜け落ちてしまうので、注意してくださいね。

おわりに
FC2ブログで、サムネイル代替画像の設定が追加されたみたいです。
どうやら、テンプレートにサムネイル関連の変数が設定されている箇所に、
<!–body_img–>、<!–body_img_none–>の変数を使用することで、画像がある場合とない場合の表示内容をコントロールできるみたいなので、次回試してみたいと思います。