
Canvaで足りない画像の背景を簡単に拡張することができる「マジック拡張」機能の使い方を解説します。使用したい画像のサイズを広げたいとき、AIが自動で背景画像を生成してくれるとても便利な機能です。
Canva マジック拡張の使い方
Canvaの「マジック拡張」機能は、元画像を縦長や横長サイズで拡張したいとき、写っていない余白部分を、AIが自動で背景画像などを生成します。
画像を準備しよう
Canvaを開いて、写真などの画像をアップロードするか、テンプレートから選んで表示させましょう。

背景を自動生成してみよう
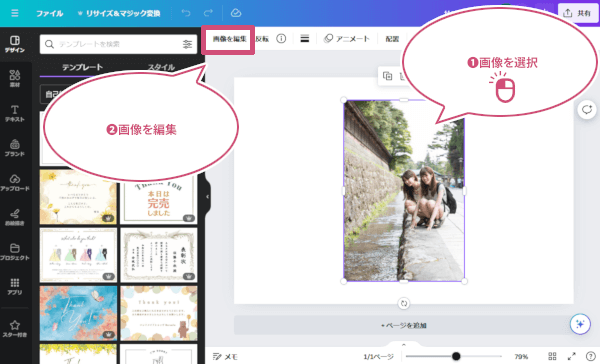
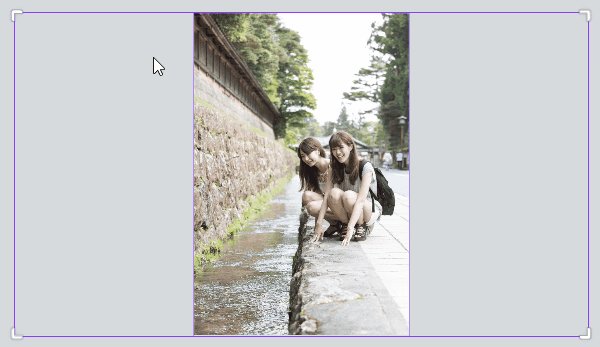
①拡張したい画像を選択して、②「画像を編集」をクリックしましょう。

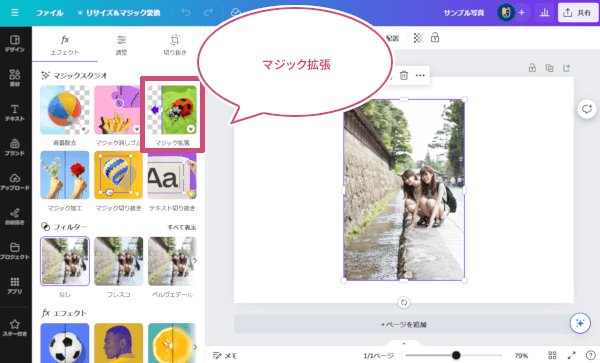
編集メニューのマジックスタジオから、「マジック拡張」のアイコンをクリックしましょう。

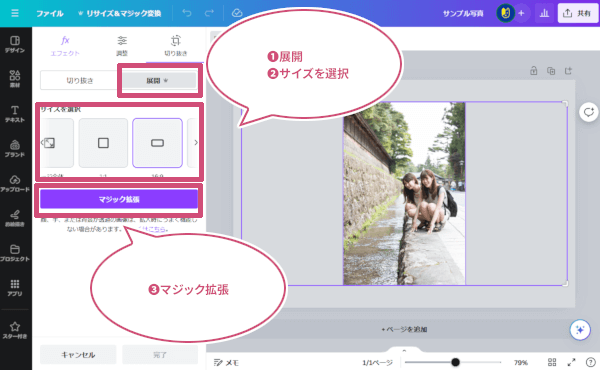
背景を拡張したいときは、①「展開」を選び、②元画像をどのように広げるかサイズを選択して、③「マジック拡張」ボタンをクリックしましょう。ここでは16:9を選んでみました。

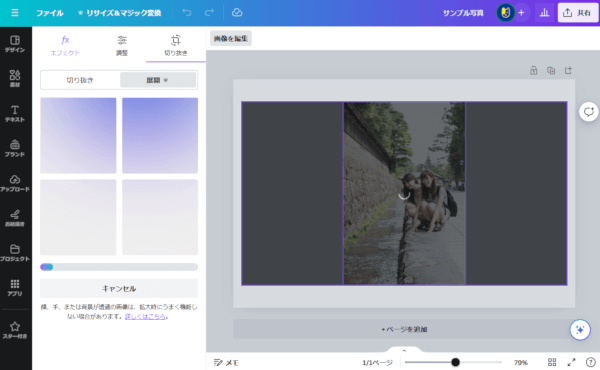
拡張する余白部分をAIが生成します。しばらく待ちましょう。

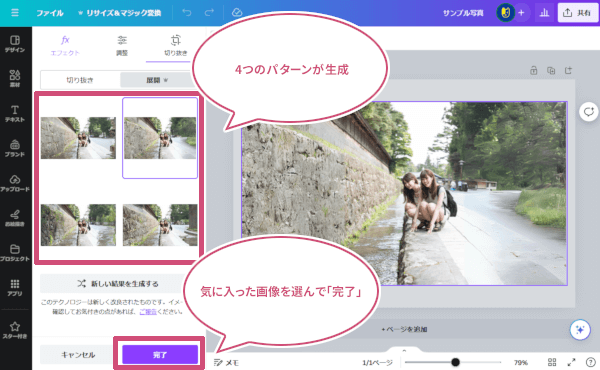
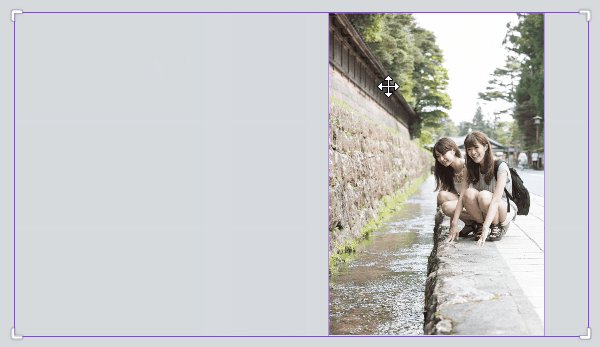
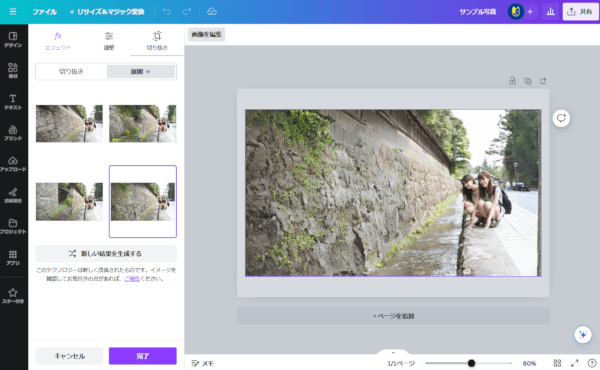
AIで拡張した4つのパターンが生成されます。気に入った画像を選んで「完了」ボタンをクリックすることで、元画像のサイズを広げた画像を作成することができます。

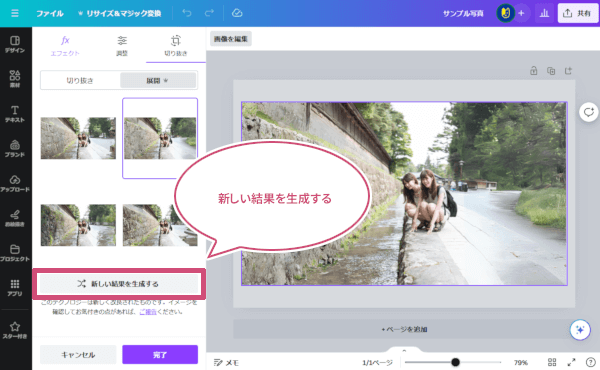
また、生成された4つのパターンの中にお気に入りの画像が無いときは「新しい結果を生成する」ボタンをクリックすることで、新たに4つのパターンで画像を生成することもできます。

拡張範囲の調整
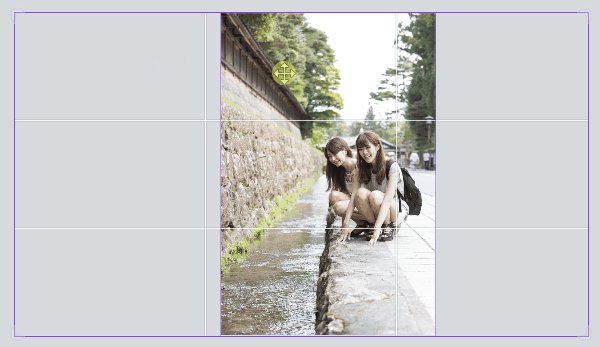
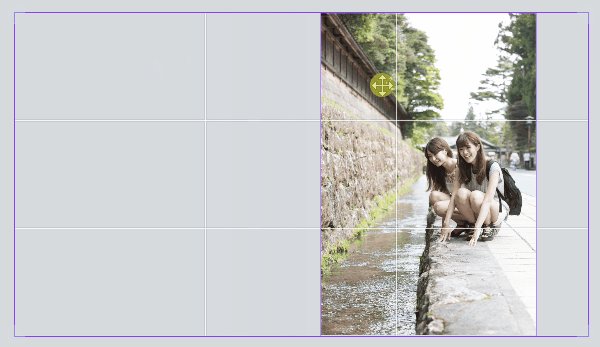
拡張したいサイズの余白範囲内なら、元画像をドラッグして位置を調整することができます。

元画像の位置を調整することで、テキストを置くスペースがほしいときなどの画像作成に活用できます。

おわりに
Canvaの「マジック拡張」機能の使い方をご紹介しました。簡単にAIで余白部分を生成できるのはとても便利ですが、元画像によっては不自然な仕上がりになる場合があるので、そのときは何回か生成してみてくださいね。