
よく見かけるよになったWebページをスクロールしていくと、画像や文字が横から下から飛び出してくる動きってありますよね。あの動きをサイトにつけたいんだけど、どうしたらできるの?って悩んでいませんか?
Animate.cssとの組み合わせでよく紹介されているのが「wow.js」ですが、wow.jsは商用で利用する場合、有料なんです。なので、無料で使用できる「ScrollTrigger」と「Animate.css」を組み合わせることで、スクロールイベントを設定してWeb初心者でもサイトにアニメーションをつけることができるようになります。
それではさっそく、「Animate.css」と「ScrollTrigger」の設置方法をご紹介します。
Animate.cssを導入しよう
Animate.cssでは、ダウンロードまたはCDNを使って設置することができます。どちらか、お好きな方を導入しましょう。
Animate.cssをダウンロード版
まずは、ダウンロードの方法からご紹介します。以下の公式サイトへいき、「Download Animate.css」をクリックしてファイルをダウンロードするか、GitHubからデータをダウンロードします。

ダウウンロードしたanimate.cssファイルをhead内で読み込みます。
<link rel="stylesheet" type="text/css" href="css/animate.css">
CDN版
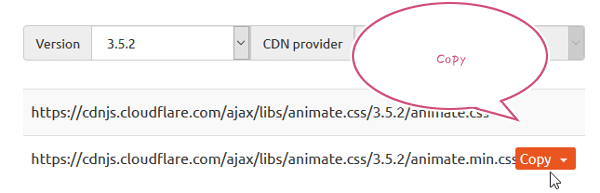
Animate.cssでは、CDN版を使って設置することも出来ます。

<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
ScrollTriggerを導入しよう
次に「ScrollTrigger」を導入していきます。

ScrollTriggerをダウンロード
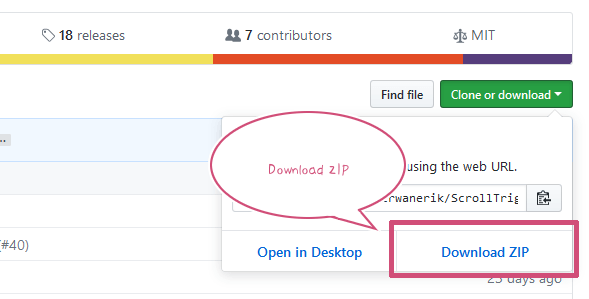
以下のGitHubサイトにいき、「Download ZIP」をクリックします。

スクリプトファイルの読み込み
ダウンロードした「ScrollTrigger-master」ZIP ファイルを解凍後、フォルダ内の「ScrollTrigger.min.js」ファイルをHTMLの任意の場所に設置します。
<script src="ScrollTrigger.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function(){
var trigger = new ScrollTrigger();
});
</script>
wordpressの場合
<script src="<?php echo get_stylesheet_directory_uri(); ?>/js/ScrollTrigger.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function(){
var trigger = new ScrollTrigger();
});
</script>
HTMLに記述
「Animate.css」と「ScrollTrigger」の準備ができたので、アニメーションさせたい要素のところに以下のような記述をします。
<div class="animated" data-scroll="once toggle(.bounce, .invisible) addHeight">
アニメーションさせたい要素
</div>
赤字のところを変更することでアニメーションを変えることができます。
data-scroll=”once toggle(.bounce, .invisible) addHeight”
公式サイトでアニメーションの動きを確認することができます。
CSSの設定
以下の設定では、アニメーションさせたい要素は非表示(opacity:0;)になっていて、ウィンドウ内に入ったら0.5秒かけて表示します。
.invisible {
transition: opacity 0.5s ease;
opacity: 0.0;
}
.visible {
transition: opacity 0.5s ease;
opacity: 1.0;
}
ScrollTriggerのオプション設定
公式サイトで紹介されている以下のスクリプトファイルを読み込むことで、細かなオフセットの設定ができるようになります。
<script>
document.addEventListener('DOMContentLoaded', function(){
var trigger = new ScrollTrigger({
toggle: {
visible: 'visibleClass',
hidden: 'hiddenClass'
},
offset: {
x: 0,
y: 20
},
addHeight: true,
once: true
}, document.body, window);
});
</script>
おわりに
「Animate.css」と「ScrollTrigger」を組み合わせることで、アニメーションをつけることができましたね。また、ScrollTriggerは最小限のコードでスクロールイベントを設定できるのも嬉しいですね。お疲れ様でした。