
Inkscapeでは、取り込んだビットマップの写真や手書きなどのイラスト画像を簡単にベクター画像へ変換してくれる「ビットマップのトレース」という便利な機能があります。
今回は、InkscapeにインポートしたJPGやPNG画像をパスに変換する方法をご紹介します。
ビットマップの画像をトレースしてベクター画像に変換する方法
「ビットマップのトレース」機能を簡単に言うと、Inkscapeにインポートした元画像を自動でなぞり(トレース)、パスに変換することができる機能です。今回は、子供が描いたような線画の素材を使って作業したいと思います。
画像をインポートしよう
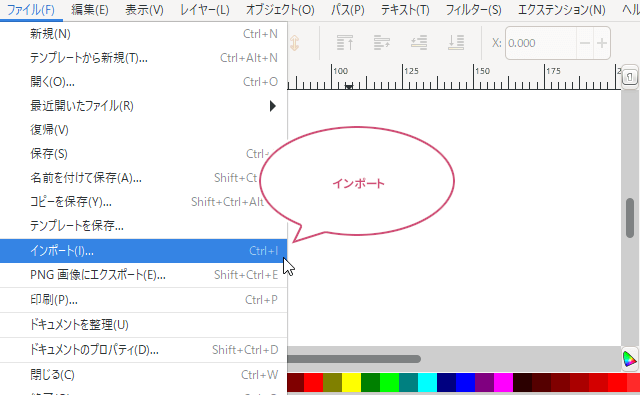
Inkscapeを起動して、メニューバーからファイルインポートをクリックして取り込みたい画像を選びましょう。

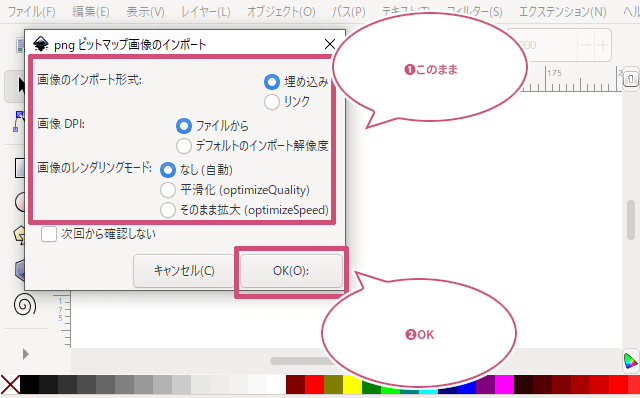
ビットマップ画像のインポートダイアログが開きます。①画像のインポート形式「埋め込み」、画像DPI「ファイルから」、画像のレタリングモード「なし(自動)」に設定して、②「OK」をクリックしましょう。

ビットマップ画像をインポートすることができました。

インポートしたビットマップ画像を選択しよう
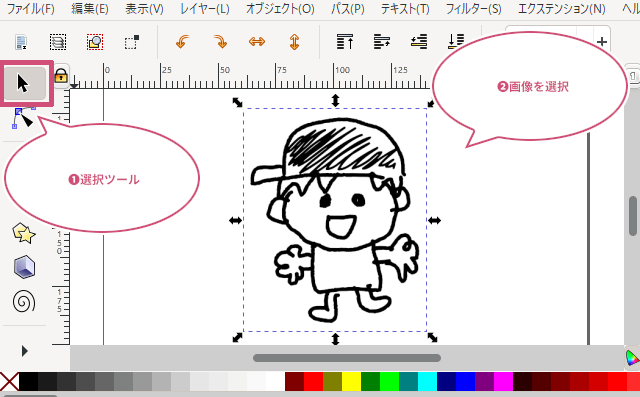
つぎにツールボックスから「選択ツール」を選び、インポートしたビットマップ画像を選択しておきましょう。

ビットマップ画像を選択することができました。

ビットマップ画像をトレースしよう
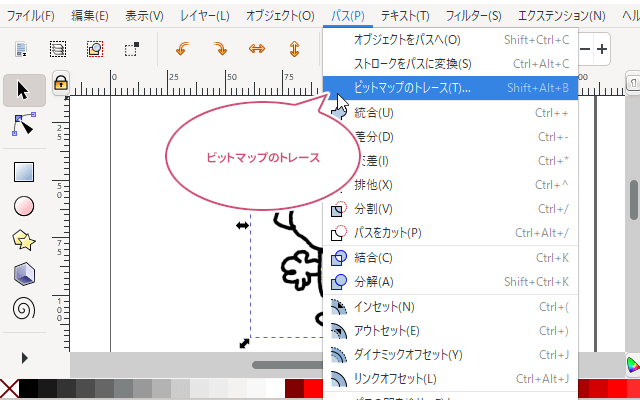
インポートしたビットマップ画像を選択することができたら、メニューバーからパスビットマップのトレースをクリックしましょう。

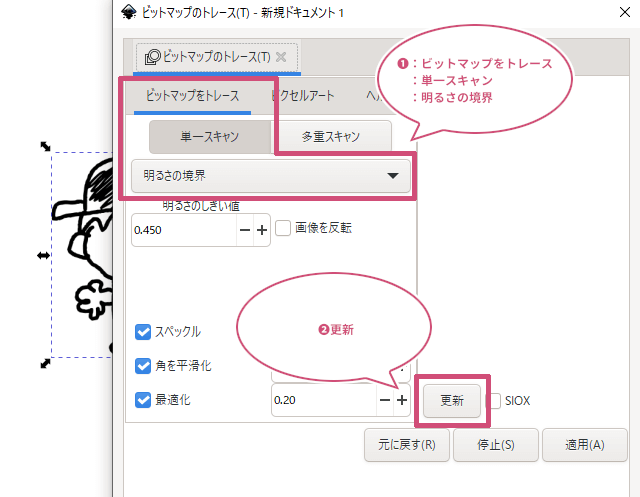
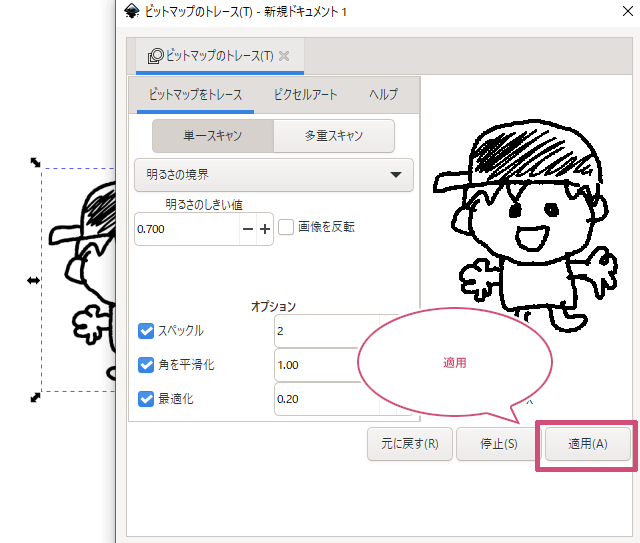
ビットマップのトレースのダイアログが開きます。今回は、線画の素材を一つのパスで作成したいので、「ビットマップをトレース」を選び、モードを「単一スキャン」、「明るさの境界」にして「更新」をクリックしましょう。

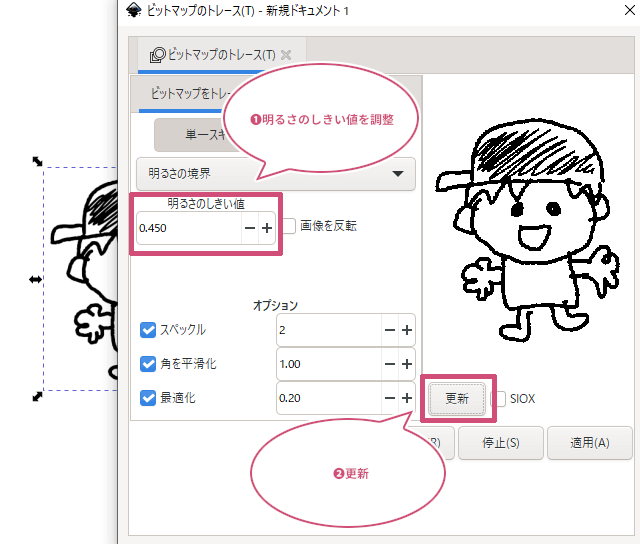
「更新」をクリックすると、プレビューが表示されます。プレビュー画像を見て、薄い部分があるときは、何回か「明るさのしきい値」の数値を調整し「更新」してみましょう。

イメージしているプレビュー画像にすることができたら「適用」をクリックしましょう。

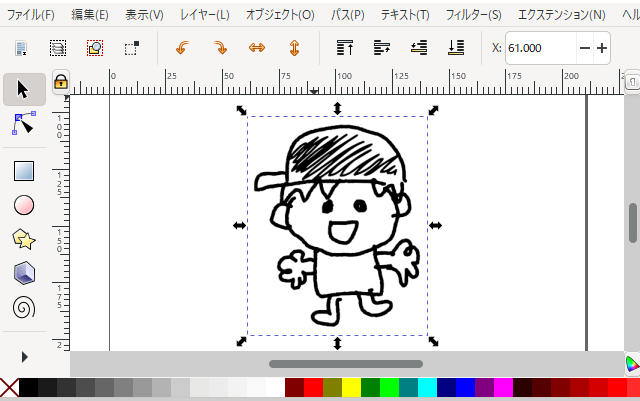
「適用」をクリックすると、選択していたビットマップ画像と同じ位置の上に、トレースしてパスが作成されたベクター画像を作成することができました。

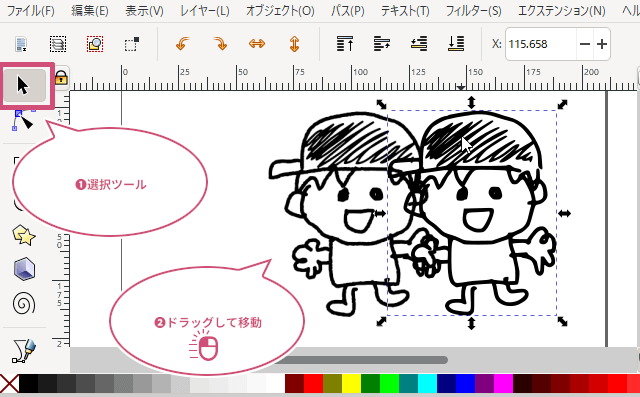
作成されたベクター画像は、ビットマップ画像と重なっているので、ツールボックスから「選択ツール」を選び、ドラッグして位置を移動してみましょう。

ビットマップ画像を削除しよう
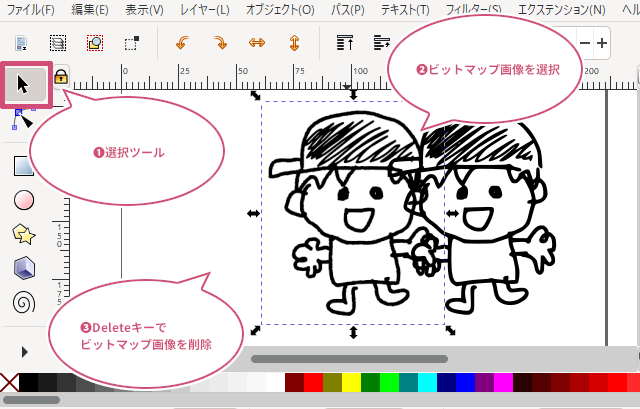
ここでは元画像のビットマップ画像は必要ないので、ツールボックスから「選択ツール」を選び、ビットマップ画像を選択し、メニューバーから編集削除またはキーボードのDeleteキーを押して削除しましょう。

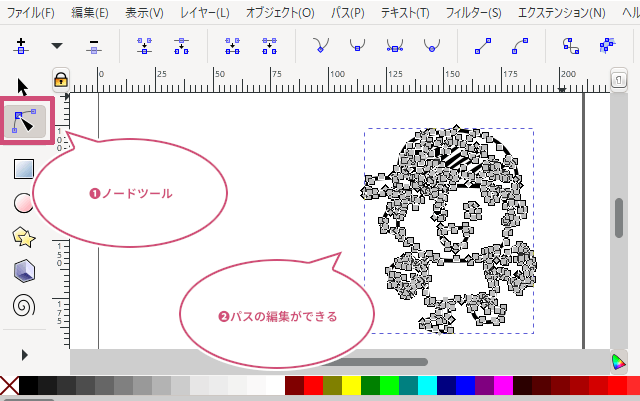
トレースして作成されたベクター画像は、ツールボックスから「ノードツール」を選び、ベクター画像の上でクリックすると、パスが表示され編集することができるようになります。

ベクター形式で保存しよう
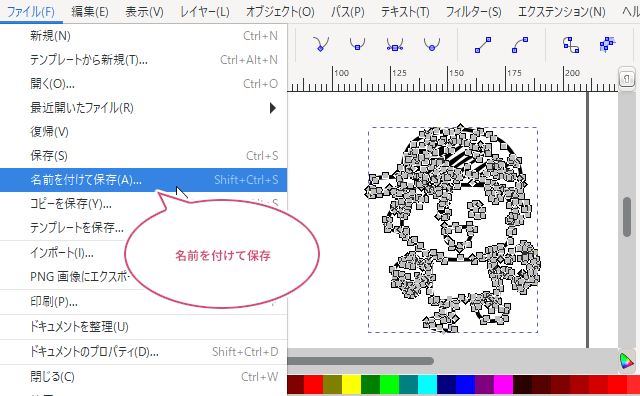
作成したベクター画像を保存するときは、メニューバーからファイル名前を付けて保存をクリックて、保存先を選びSVG形式で保存しましょう。

おわりに
Inkscapeでビットマップ画像をトレースしてベクター画像に変換する方法をご紹介しました。トレースを適用する前にプレビュー表示を確認しながら「明るさのしきい値」をいろいろ調整しましょう。