
今回は、FC2ブログの前のページ・次のページ表示をjqueryプラグインを使って、カッコよくしてみよう。
FC2ブログにページナビゲーションを実装する方法
プラグインをダウンロードしよう
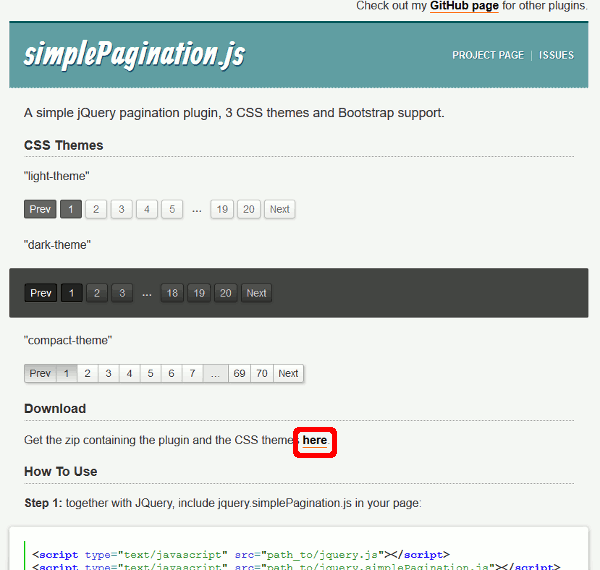
simplePagination.jsにいき、queryプラグインの必要なファイルをダウンロードします。
サイトを開き、Downloadの項目のhere.をダウンロードします。
※わかりやすい場所(デスクトップ)などに保存しましょう。

zipファイルを展開しよう
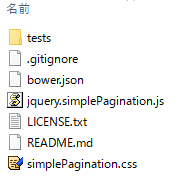
先ほど、ダウンロードして保存したzipファイルを展開します。
使うファイルは、
「jquery.simplePagination.js」
「simplePagination.css」

jsファイルの一部を変更しよう
今回は、FC2ブログにページナビゲーション(ページ送り)設置するので、「jquerysimplePagination.js」のファイルの中をTeraPadなどで開いて一部変更します。
変更前
変更箇所は、360行目の
の(pageIndex + 1)+ 1を削除します。
変更後
変更したら、「上書き保存」します。
次に、FC2ブログではファイル名にドットやピリオドが使えないので、「jquery.simplePagination.js」のドットの部分を削除します。
変更後
「jquerysimplePagination.js」
これで、FC2ブログにページナビゲーションを設置するためのファイルの準備ができました。
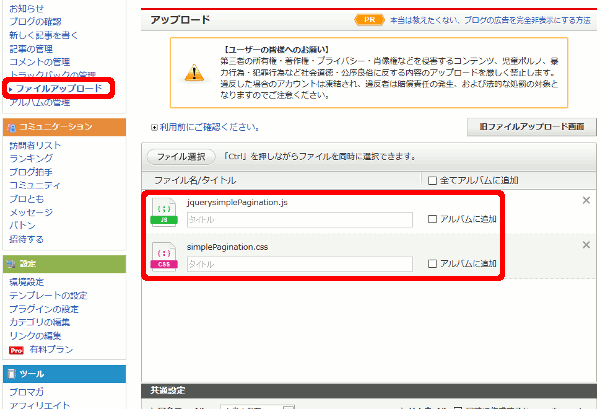
simplePagination.jsファイルをFC2ブログにアップロードしよう
「jquerysimplePagination.js」
「simplePagination.css」
2つのファイルを、FC2ブログ管理画面からアップロードします。

URLを控えておこう
アップロードしたら、ファイルのURLをコピーしてメモ帳などにいったん控えておきましょう。

URLを記述しよう
先ほど控えておいたURLを、下記の「控えたURL」の部分に置き換えてください。
<script type="text/javascript" src="控えたjquerysimplePagination.jsのURL"></script>
<link type="text/css" rel="stylesheet" href="控えたsimplePagination.cssのURL">
テンプレートのHTML編集しよう
今回のページナビゲーションはjqueryプラグインなので、jquery本体を設置してない方は、<head>~</head>内に下記を記述します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js">
<head>~</head>内に記述しよう
続いて、先ほどアップロードした2つのファイルも<head>~</head>内に下記を記述します。
<script type="text/javascript" src="控えたjquerysimplePagination.jsのURL"></script>
<link type="text/css" rel="stylesheet" href="控えたsimplePagination.cssのURL">
下記のスクリプトも<head>~</head>内に設置します。
こちらは、komonoteさんのブログを参考にさせていただきました。
<script type="text/javascript">
$(function() {
$('#pagenation').pagination ({
displayedPages:4,
pages:<%total_pages>,
cssStyle: 'light-theme',
hrefTextPrefix: 'page-',
hrefTextSuffix: '.html',
hrefTextPrefix: 'blog-category-<%cno>-',
hrefTextSuffix: '.html',
hrefTextPrefix: '?tag=<%tag_word>&page=',
hrefTextSuffix: '',
hrefTextPrefix: 'blog-date-<%now_year><%now_month>-',
hrefTextSuffix: '.html',
hrefTextPrefix: '?q=<%search_word>&page=',
hrefTextSuffix: '',
currentPage:<%current_page_num>
});
});
</script>
ページナビゲーションを表示したい場所に記述しよう
FC2ブログのページナビゲーション(ページ送り)を設置したいところに下記を記述します。
今回の設置場所は、basic_whiteのテンプレートを使用しているので、<!–permanent_area–>~<!–/not_permanent_area–>の間を書き換えます。
書き換え前
書き換え後
ソース内を検索するときは<!–not_permanent_area–>や<div class=”page_navi”>と検索すると設置場所が見つけやすいです。
検索方法はキーボードのCtrl+Fキーなどを使って検索してみましょう。
全て記述が終わったら「更新」をして、ページナビゲーションが表示されていたら成功です。